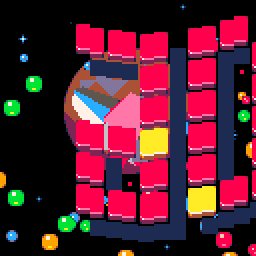
Scene 1 : Flyby
The opening scene makes the most use of the Map module, this is a little wrapper around the Map function that adds variables for movement over time, and checking boundries for resetting the map's position. By stacking these up I could have some parallax layers to set the scene. The stars use the Vector Bob module on a mesh of random X,Y,Z points, with a very slight rotation on one axis so it's direction gradually moves from head-on to the side-view.
ilkke supplied some great assets for this, a full-size space background across several maps, the detailed space freighter and finally our Ate Bit logo. This is also the first time you see the triangular design style ilkke went with on the backgrounds to each scene.
If you're unfamiliar with the term Vector Bobs, it's basically a mesh of points sorted in Z order and rendered with sprites. To add more depth you can use different sized sprites based on the Z ordering. I think the first time a lot of us saw this effect was the Afterburner arcade game's title screen.
In the early days of the Amiga demoscene it was quite a popular effect, probably the most famous is in the Red Sector Megademo.
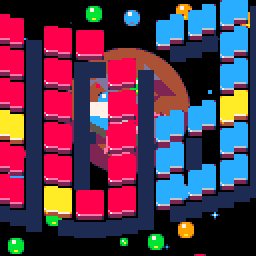
Scene 2: Space Flight
So now we use the Vector Bobs again with classic bubble sprites, and bring in a filled spaceship to fly over it while a planet hovers into view behind.
Amusingly this is the first software triangle routine I've ever done, so it was fun looking up old tutorials to find out how to best approach it. Ones I used were this for the triangle splitting algorithm and this old one from Cubic & $eeN on backface culling. I did end up with a couple of bugs in the draw which were temporarily fixed with Rectfill to cover them up. I did mean to go back and fix it properly but I was running out of time so that stayed in, it didn't seem to impact the speed much. Anyway, something to work on next time.
For sorting both bobs and tris I used a Comb Sort, I think I did a literal translation of the psuedo code from here in the end, short and fast enough for what I needed. I did have a faster version in the demo which shared the Z position and index in one token, it had a hard-limit of 511 items (not really a problem for the scenes I wanted to do) but had some problems with really close Z positions that I didn't notice until late in the day. As I didn't have time to fix that up and the scenes were still in a frame without it I swapped back to the older two token version instead. The one in the demo puts out about 150 bobs in a frame, the faster one was hitting about 190. Here's a gif of the fast one at full capacity, just under 3 frames sorting 511 bobs:
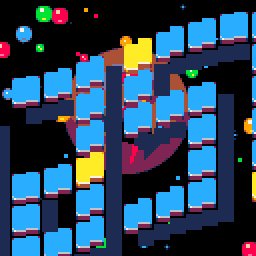
Scene 3 : Scroller
This keeps the previous elements and adds a sine scrolling logo over the top.
The logo is one long map, when displayed the visible area is split into vertical strips of 1x16 in size, and each one of these has an independent Y sine position which is stored in an array. Strips are pixel scrolled left, and once 8 pixels have been covered the pixel position is reset and the X position of the map draw increases by one so that the map scrolls across the screen.
To do the sine effect the last element in the Y array has a new sine position calculated, then the whole array is shifted to the left every frame so it's constantly Y disting across the whole visible map.
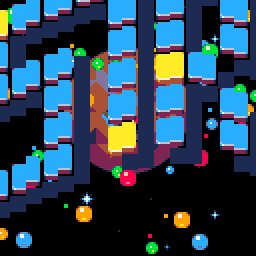
Scene 4 : Planetfall
This uses the map and vector modules again (actually all screens use the Map module in some way), the only new thing here is the Plasma module which is used for the cloud effect.
The first effect I coded on Pico-8 was a standard Plasma, to make things a little smoother I did it as a 4x4 pixel effect in sprites, plotting the sprites for the map every 4 pixels in X + Y direction:
The Plasma module has a few extra inputs for max sprites to use, area and also what resolution to use. Amusingly while it can still do the 4x4 mode I only use it in normal 8x8 sprite resolution in the demo.
Scene 5 : Landscape
The landscape is in the style of classic 'voxel map' effects like the famous Mars demo from 1993. Obviously it's a lot less capable than any of those but it does use a height-map (displayed in sprites so I could have a bit of a gradient effect with the lighting) but can only move in map shifts, no rotation or camera movement is possible. The Z distance calculation is far more like one you'd do for a classic racing game effect than proper 3d too.
The lighting is calculated based on the sun sprite's X + Y position relative to the displayed sprite position. But it's one of those 'demoscene calculations' where you tweak it to look alright rather than basing it on any real-world formulas. As we're not shifting the map position left or right it's actually mirrored in the middle to save a bit of cpu time, but with slightly different lighting calculations for each half so it's not immediately obvious.
To finish the scene off I asked ilkke to do a cockpit overlay (which looks great), this is shifted up and down on the same sine calculation as the sun sprite. In the background of the scene a couple of Rectfills draw the sky and horizon, which also moves on the sun's sine wave.
This is the only effect that goes over a 'frame', or at least goes over the stat(1) output whch is what I was using to test each screen during development.
I put an earlier version of this scene up on my twitter (below), but I think the new version looks a bit with the gradient sprites. Still lots of room for improvement though.








No comments:
Post a Comment